What is Fullscript.js?
Fullscript.js is a pre-built client side library that exercises the Fullscript API. It removes the need for you to write your own frontend or logic for Fullscript actions. Instead, you simply need a page to load Fullscript.js’s convenience methods that directly embed the Fullscript treatment plan tool.
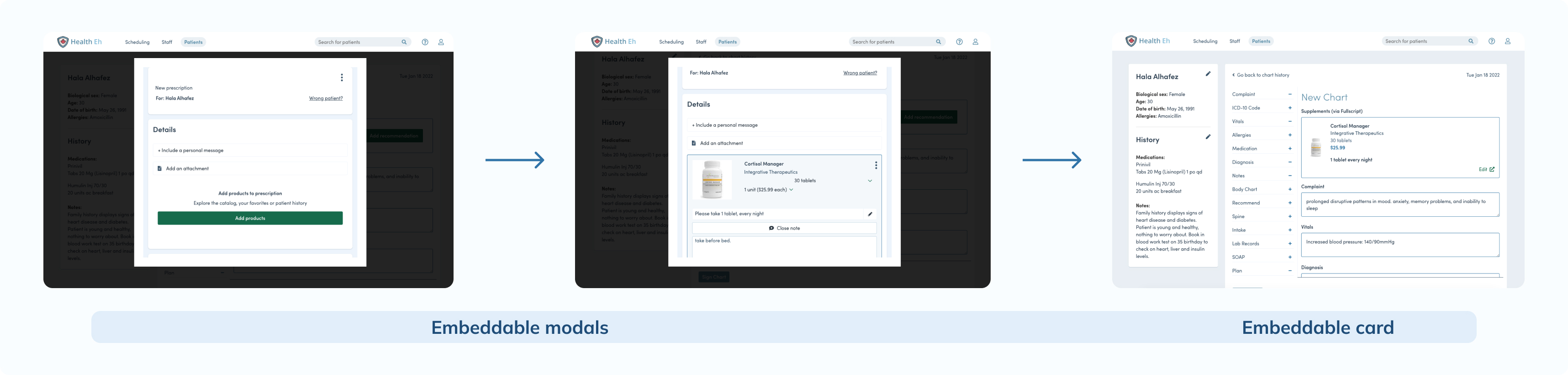
For example, you can seamlessly embed the Fullscript treatment plan tool within a page of your app or as a modal dialog. This gives practitioners the ability to prescribe Fullscript’s catalog of supplements directly from your application.
In addition, Fullscript.js alerts you of events you can record in your application for complete patient care. For example, you can listen to the treatment plan “activated” event that’s triggered when a practitioner saves a patient treatment plan. You’ll receive the full treatment plan contents which you can store to keep track of a practitioner’s or patient’s actions.
fyi
Currently, the only available Fullscript.js feature is the Treatment Plan writing tool, but our library is growing.
Fullscript.js integration overview
We’ve put together a list of links and design information that you can review before you start coding.
Once you’re through that, we’ve broken the integration into 5 steps:
You’ll also find useful information in the Error Handling section of this document.