Other useful info from Fullscript
Make your app stickier by giving patients and practitioners visibility into their Fullscript activities from your app. Our API provides a number of ways your app can listen for or request information your users want to see.
- have the data pushed to you via our webhooks
- request the data as you need it with our REST APIs
- use our events endpoint to regularly fetch data event data from our system
Practitioner experience
By offering practitioners extra patient information in your app, you reduce the time they spend going to the Fullscript Web App to search for and find the same information. You’re also making the patient’s next visit a better one, because the practitioner has immediate access to the details from the past visit(s) and the patient’s ordering activity since their last encounter.
Here are some of the practitioner experiences you can add.
Update the patient’s encounter page after a treatment plan is created
Also described in Display the new treatment plan.
If you’ve registered for the Treatment plan created webhook, you’ll be alerted nearly instantly of the practitioner activating a new treatment plan. When you receive this notification, update the patient interaction page.
If you don’t want to use webhooks, you can have the user manually refresh the page; and use patients/:patient_id/treatment_plans to fetch the data for display.
Include a full list of the patient’s treatment plans
It is helpful to show the practitioner the patient’s currently available treatment plans. This practice invites a conversation with the patient to discover what’s been working (or not working) for them.
Use the endpoint patients/:patient_id/treatment_plans to fetch a list of treatment plans.
Follow up with calls to retrieve a treatment plan to get the details for display.
If you’re storing Fullscript data in your app, you can use the events endpoint to regularly query for new treatment plan events and store these for display later rather than relying on an active connection.
Add a link to let the practitioner edit active treatment plans
Practitioners aren’t limited to creating new treatment plans with Fullscript Redirect. They can also edit existing ones.
Use our clinic/dynamic_links/treatment_plans/:id endpoint to retrieve a redirect link directly to the treatment plan which can be opened in a new tab for editing.
Add a button to cancel a treatment plan
To cancel a treatment plan, provide its plan id to this endpoint clinic/treatment_plans/:treatment_plan_id/cancel.
Add a timeline of supplements ordered by the patient
You can improve patient interactions by giving practitioners data about when and how often their patient ordered supplements.
If your app is registered for webhooks subscribe for order.placed event notifications. You’ll be alerted when a patient fills an order. Save this data for the next time the practitioner views the patient.
If you prefer to work on-demand, wait until a practitioner loads a patient’s page, then use the endpoint clinic/patients/:patient_id/orders to find and display this patient’s orders.
Alternatively, at a set interval (for example, nightly), use the events/patients endpoint to check for events that happened for the current patient and store them for future display.
Apply changes made outside your application
While most practitioners will access Fullscript through your integration, it’s possible that some may still use the Fullscript Web App directly. In that case, you won’t know to go search for data that’s changed.
You can subscribe to webhooks to get notifications of those changes.
Or, set an interval (for example, nightly), to use the events endpoint, checking for changes you want to record.
Patient experience
The Fullscript API is primarily built to accommodate a streamlined practitioner workflow. However, we also offer ways you can help patients get the most benefit from the treatment plans recommended by their practitioners.
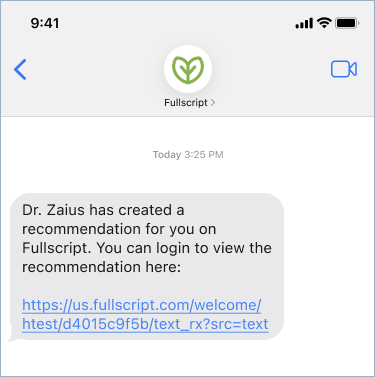
If your system provides Fullscript with the patient’s mobile phone number, Fullscript sends the patient text messages with their recommendation and refill reminders.
Using our treatment plan endpoint, you can request details of the patient’s recommendations and an
invitation_urlthat takes the patient directly to their Fullscript order page. Add an “Order Supplements” button to the patient’s dashboard or encounter summary to make ordering supplements a breeze.
Both these methods are proven to increase patient adherence, which is a wellness target your practitioners want their patients to achieve.
fyi
There’s no checkout experience available via the API. The invitation_url redirects the patient to their Fullscript account for checkout. Our patient portal logic determines taxes and surface shipping options based on the patient’s location.
Patient mobile notifications
Text recommendations and reminders have been shown to significantly improve patient adherence to their treatment plans. This is particularly true in cases for patients who are new to Fullscript and who miss the welcome message we send, or patients whose practitioner forgot to actively communicate with them about Fullscript.
To ensure Fullscript has the patient’s mobile information, include it when requesting the Fullscript treatment plan redirect link or update the Fullscript patient record via the patient update endpoint.
tip
Mobile messages are only supported in countries where Fullscript operates. This is in the US and Canada. Ensure that phone numbers are properly prefixed by the country code (+1 for the US and Canada) and area code. Formatting example: +12223334444.
Treatment plan details and order link
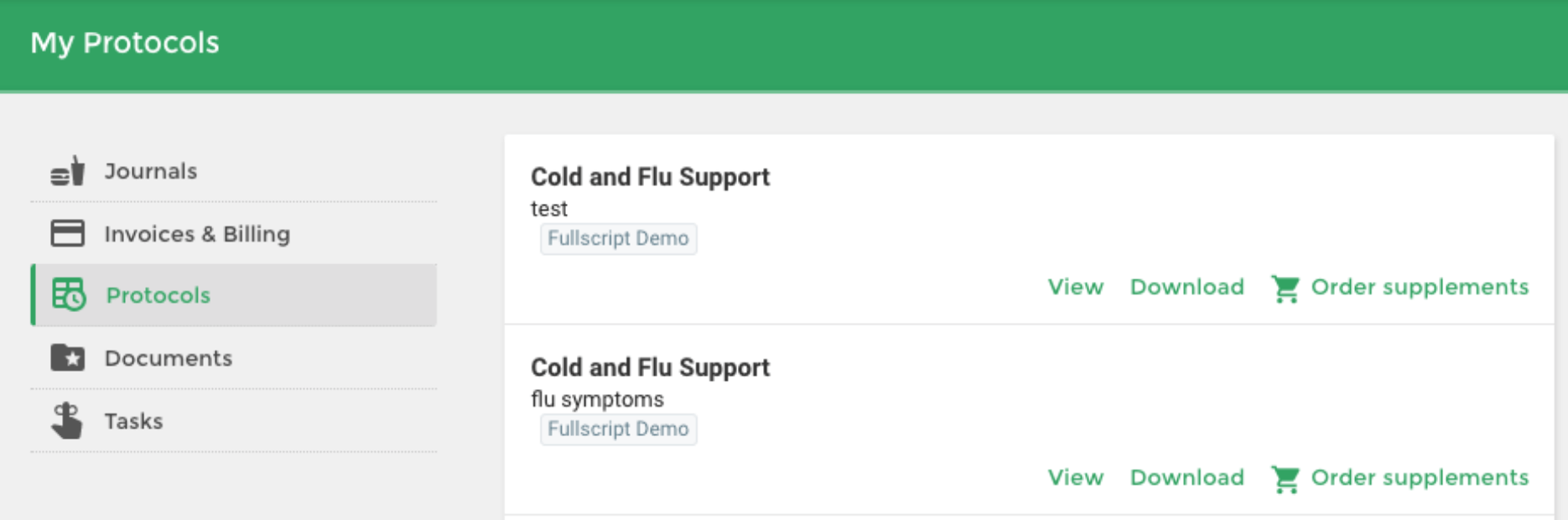
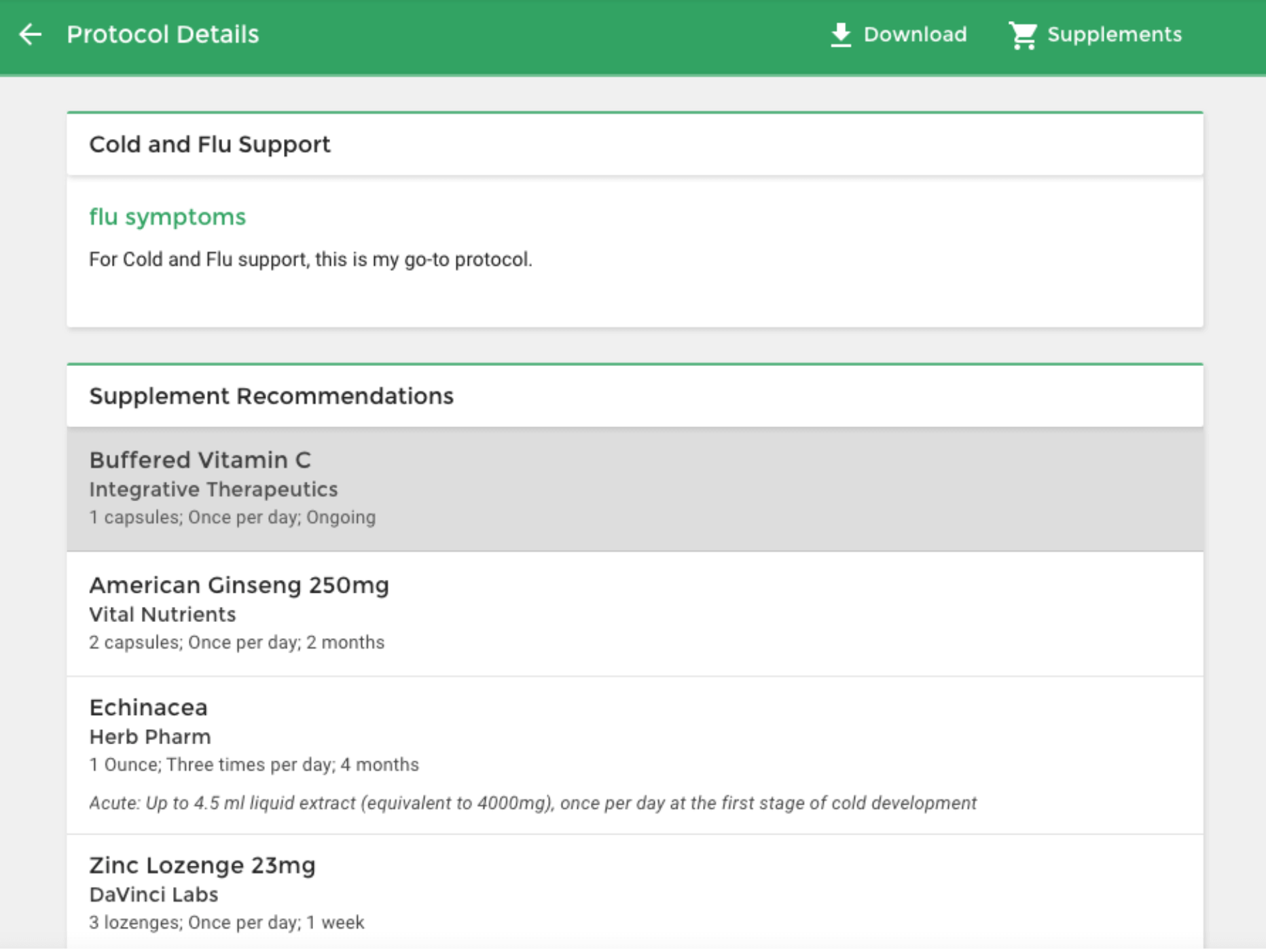
If there are active treatment plans for the patient, you can display them in your patient portal.
Add the treatment plan invitation_url to redirect the patient to their Fullscript account for checkout.
To retrieve the unique patient-facing link, request details for the patient’s treatment plan. One of the fields we send back is the invitation_url. Just hook that redirect up to your button and you’re good to go!
fyi
The invitation_url retrieved from the treatment plan endpoint is the exact same link Fullscript sends the patient via email.
Your patient portal can also include a button to show the details for any of their treatment plans, giving them a quick way to check instructions from their practitioner. Find the treatment plan details with the retrieve a treatment plan endpoint.