OAuth and backend work
By default, apps don’t have access to most functionality in the Fullscript API. Users own the data they’ve entered into Fullscript, and it’s up to them to grant your app access to that data.
Fullscript uses the OAuth 2.0 “authorization code flow” for API access, including access via Fullscript.js. Follow our OAuth tutorial to add and configure OAuth.
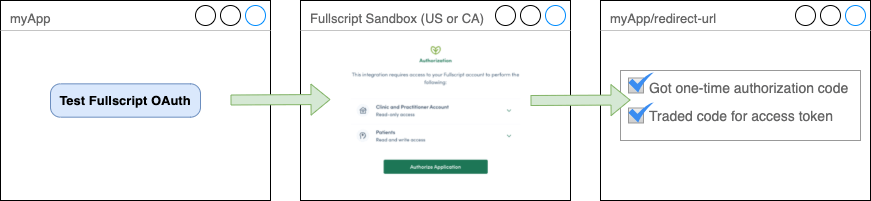
Create a simple test flow something like this to make sure that your app has OAuth working and your redirect endpoint properly enabled:
tip
If your application supports more than one customer or more than one Fullscript clinic, store the user’s clinic_id (found by retrieving the clinic info, using their OAuth token as the Bearer token) with the practitioner’s user data.
Begin grouping Fullscript data together by the clinic_id.
important
Before continuing, run through the OAuth process with one of your test practitioners (created earlier) to ensure your app can retrieve the user’s access_token.
Codify session grants
Fullscript.js has an extra authorization step that isn’t present in our other integration methods.
The extra step is to request a user session grant object that combines several attributes of a Fullscript user into a time-limited, single-use secret_token that your app shares for authentication when the embeddable feature is loaded.
In day to day operation, your app will retrieve a user’s session grant right before initializing your chosen Fullscript.js feature (because the session grant’s secret_token must be used within 120 seconds of retrieving it).
However, since we’re already working with other REST API calls, this is a good time to get the prep work done.
tip
The secret_token login context is agnostic of active sessions on the browser.
Meaning if a different user is logged into Fullscript in another tab, their session will not change and the user active in the embedded section of your page will be the one specified using this api request.
Add a backend function to your app to get a user’s session grant and related secret token. At a minimum, your session grant function takes in the user’s id (or has another way to get the active user) and returns a session grant for that user. Later in this guide, you’ll call this session grant function from your app’s frontend.
Use the Fullscript session_grants API endpoint to get the session grant.
Full details for this endpoint are available in the reference section.
Here’s what a call to the session_grants endpoint looks like with curl (replace XXXXXXXXXXXXXXXXXXXX with the user’s OAuth access token):
curl -X "POST" "https://api-us-snd.fullscript.io/api/clinic/embeddable/session_grants" \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer XXXXXXXXXXXXXXXXXXXX'
important
Build out your OAuth test page to include a session grant request.
Test that you’re able to get a secret_token for your test practitioner.
Okay! 🎉 We completed all the backend work. It’s time to move to your app’s frontend.