Design decisions
There are some common design questions that will come up as you work through your Fullscript integration. We’ve tackled these below to give you a starting point for your discussions.
How will users discover the Fullscript integration?
Fullscript APIs use role-based OAuth, which means each user authorizes their own Fullscript account access - even if all the accounts are part of the same Fullscript clinic.
Most of our API calls require the user’s OAuth Bearer token to identify who you’re making the call on behalf of. Getting that authorization is one of the first design issues to address.
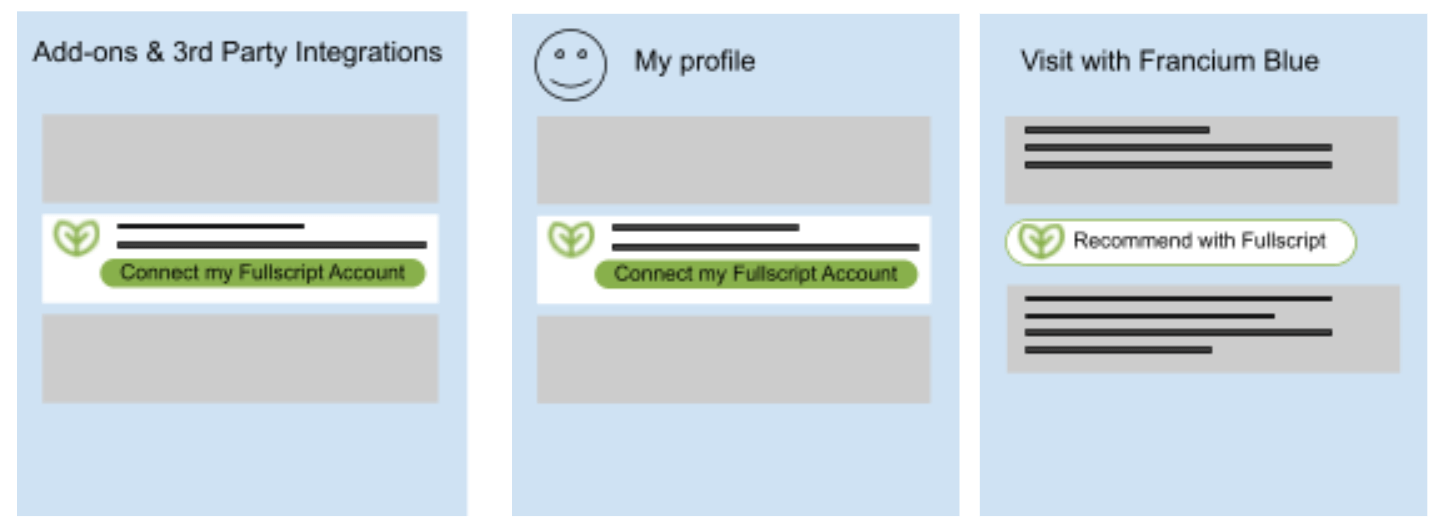
The three most common ways our partners make the integration available to their users are:
- on a third party plugins page
- on the user’s profile page
- by triggering the OAuth flow the first time the user interacts with the integration
If your app already has a section for integrations or third party plug-ins, your users know where to go looking for add-ons. Add a “Connect my Fullscript account” button that triggers the user’s OAuth flow. On patient interaction pages, show or hide the “Recommend with Fullscript” button depending whether you have an auth token for the current user.
Alternatively (or even in parallel) you can choose to always show the “Recommend with Fullscript” button on the page(s) where it’s relevant. If the user hasn’t already completed the OAuth process, simply route them there before continuing with the normal button operation. This is a great solution for systems that don’t have a dedicated integrations page, or who want to make the Fullscript integration very visible.
fyi
There is no API available to “toggle” the integration’s availability for all users. If your design requires that a particular user enables (or disables) the ability to use the Fullscript integration, you’ll need to create your own toggle. Each user will still need to proceed with their own OAuth authorization.
How will users revoke or remove the Fullscript integration?
As part of your integration, make sure you include a place for users to revoke their OAuth authorization. Not only is this the inverse to letting users authorize access, it’s also super helpful for testing your integration. As a developer, you will no doubt use this feature more than any real user!
Generally, our partners put this feature on their third party integrations page or in the user’s profile.
We also suggest you add:
- a master “revoke all Fullscript user authorization” button that’s accessible to developers and admin users
- a way for admins to remove a selected user’s authorization for employee lifecycle management
tip
No bearer token is needed to revoke a token. You only need your app’s client ID, client secret, and the token to revoke.
fyi
Practitioners can also revoke authorization from the Fullscript Web App.
How much to cross-index between systems?
To search for a patient or a practitioner via the Fullscript API, you often provide the user’s email address. This gives you the fastest match because email address is a unique value in our system.
However, particularly in the case of patients, we find that some of our users share an email address. For example, a patient’s guardian may use their email address for orders for their charge and for themselves - meaning that two or more people share the same Fullscript patient account.
This can make it harder for your app to match a patient in your system with one in ours.
To simplify, certain resources in our system have an available metadata field where you can store your system’s unique identifier.
Then you can use the metadata endpoint to search our system for those resources later.
The following objects accept metadata when being created or updated:
patientpractitionerstafftreatment_plan
Additionally, some of our patient-related REST API calls require the Fullscript patient id (which you can find with search for patients. If this becomes too taxing, you may choose to store our patient id with your records so you can skip the search step the next time.
When designing your system, you can choose none, one, or both of these cross-indexing options.
tip
Remember that in the Fullscript account model, patients are owned by a clinic. If your app supports multiple clinics, a single patient record in your application could be tied to multiple Fullscript clinics. Each of their Fullscript accounts has a unique email address.
Will you store or fetch Fullscript data (or both!)?
Depending on how much Fullscript data you show users, you may wish to store Fullscript data locally rather than use the API to fetch it every time. There may also be key user interaction pages where you start with what you have, but always want to fetch the latest data.
For example, let’s consider a patient history page where you plan to display previous encounters and any resulting Fullscript treatment plans. You could fetch this data every time you need it, waiting to fill those sections of the page as the data is retrieved. Or, you could show the data you have on hand, then verify with Fullscript if anything new or changed since you last fetched it, and update if necessary.
Similarly, if you’re integrating with Fullscript Redirect, you can update the patient page with the latest data after the practitioners saves the new treatment plan. For more details, see our Fullscript Redirect guide to updating the patient encounter page.
There are three ways to get Fullscript data:
- fetch the current data via the applicable API endpoints - this provides your app information as-needed
- register for webhooks and receive updates to data of interest to you - some partners use this for on-demand updates only, others use it to store event data for later
- set up a regular job to query our events endpoint - used to store data for later
fyi
Webhooks are triggered for actions your practitioner takes through the Fullscript Redirect URL, but not for anything you do specifically through the API.
For example, if you use the patients endpoint to update the spelling of a Fullscript patient’s name, we won’t alert you of this since we’re pretty sure you already know!
How will you support multiple practitioners?
When designing your interactions with Fullscript, it’s helpful to understand our clinic and user account structure.
Fullscript divides its users into what we call clinics. A clinic has an owner, one or more practitioners (including the owner), staff members (also called clerks) who enter data on behalf of practitioners, and a set of patients with related treatment plans. Each practitioner and staff member has their own Fullscript account, with login tied to their email address.
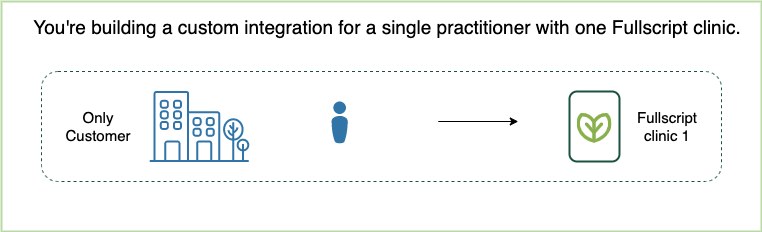
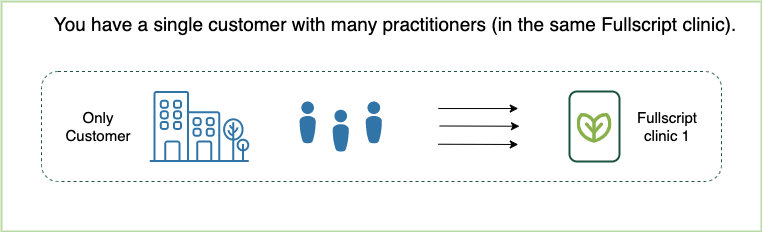
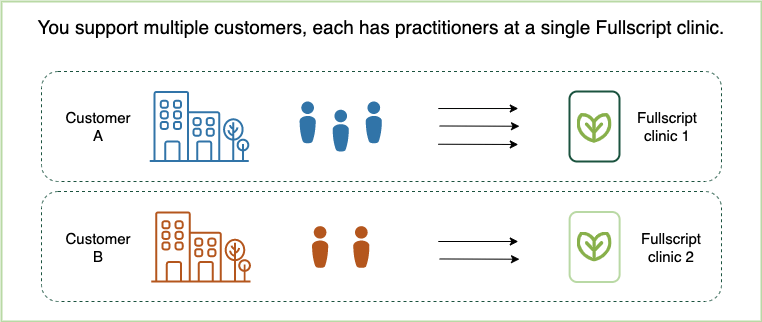
We find there are four common use cases when it comes to integrating with Fullscript.
You’re building an integration for one customer. Your customer is the owner of a single Fullscript clinic and is the only practitioner.
You’re building an integration for one customer who owns a single Fullscript clinic. This clinic has multiple practitioners.
You’re building a system to be used by multiple customers. Your customers’ Fullscript accounts are each in their own (single) Fullscript clinic.
Your system can be used by one or more customers. Each customer may have one or more Fullscript clinics.
It’s useful to note that Fullscript clinics and accounts are free to create. Each account simply needs a unique email address. Given it’s free to make multiple accounts, some practitioners have accounts at different Fullscript clinics.
For example, a practitioner may work for two different organizations and have an account with the Fullscript clinic associated with each of those companies. Or, a practitioner may have one Fullscript clinic configured for use with a philanthropic practice, and another for their main practice.
tip
If your app supports multiple Fullscript users (regardless of whether that’s through a single clinic or multiple clinics), there’s no requirement that the Fullscript accounts are pre-created. Your customer’s Fullscript account owner can pre-invite their users through the Fullscript Web App, but users can also simply sign up during your app’s OAuth process.
Supporting a single Fullscript clinic
This is the simplest integration path. Regardless of which of our first two use cases you’re building for, you’re only supporting a single Fullscript clinic. The clinic has one or more Fullscript user accounts (practitioners and staff members).
- With only one clinic to manage, there’s no concern for which clinic a practitioner, patient, or event belongs to.
Supporting multiple Fullscript clinics
This is the case when your app has multiple unrelated sets of customers. It matches with our last two use cases above.
Your app may need to keep track of which clinic a practitioner or patient belongs to. For example, you may have a reason to keep a list of practitioners per Fullscript clinic. To know which clinic a practitioner or staff member belongs to - use the retrieve a clinic endpoint with their OAuth token. Store the
clinic_idwith the user’s data so you know which clinic is being accessed for future calls made with the user’s OAuth token.If your app signs up for Fullscript webhooks or uses our events endpoint, your app may need to know which clinic the activity occurred with to know which set of data to update. Find this in the payload’s
clinic_idparameter.