What is Fullscript Redirect?
For example, your app can include a “Create a Treatment Plan” button that opens a new browser tab to the patient’s record within the practitioner’s Fullscript account. Practitioners can search for and recommend supplements from the extensive Fullscript catalog, without venturing far from your app. When the plan is activated, or when the patient fills their order, our events system alerts your app so you can update their file for the practitioner.
Fullscript Redirect gives practitioners access to the Fullscript experience via a browser tab, opened from a button in your app.
You add a “Recommend with Fullscript” button to your app’s practitioner screens such as patient summary or patient interaction page. When clicked, your app opens a new browser tab with the same patient in Fullscript. The practitioner creates a Fullscript treatment plan then heads back to your app.
In addition, your app can give an end to end picture of patient care by subscribing to relevant events that happen in Fullscript. For example, when your app listens for the treatment plan “created” event, you’re notified and will receive the full plan details which you can display or store in your app.
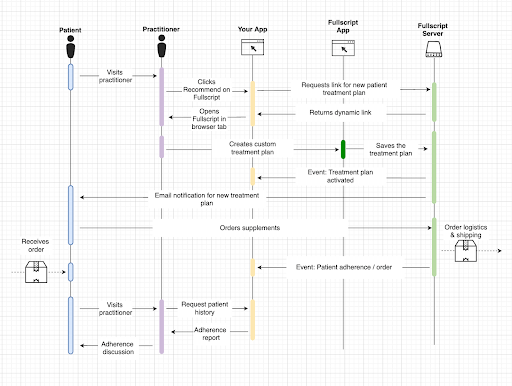
Integration process overview
Here are the big picture steps you’ll follow with a Fullscript Redirect integration. More info for each of these steps is found later in this guide.