Subscribe to webhooks
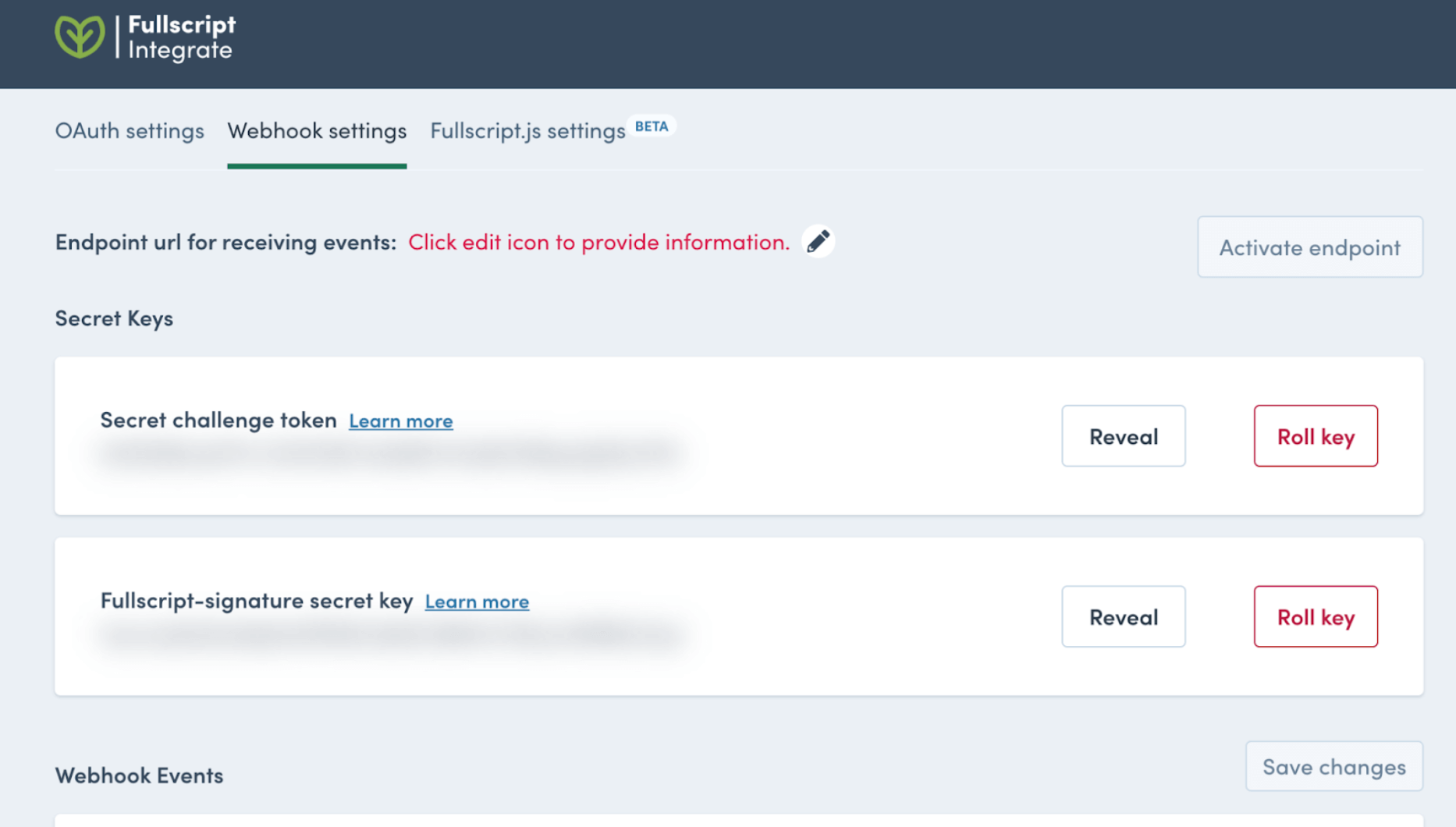
Use the Fullscript API Dashboard to subscribe to webhooks. Log in and open the configuration page for your App instance. Open the Webhook Settings menu tab to see a page like this:
Configure your endpoint url
The first thing to do is to add your Endpoint url for receiving events by clicking the pencil icon. Your endpoint needs to use HTTPS and have a valid SSL certificate.
Your webhooks endpoint needs to be accessible from outside your organization - so make sure your firewall is set up to permit this. If needed, you can talk with our integration specialists to get a list of IP address(es) you can expect our webhook messages to originate from.
important
When you click Save Changes, our servers test your endpoint. If it’s not accessible, you’re unable to proceed. Resolve the issue and try again.
Select events to be notified about
Scroll down the dashboard’s Webhook Settings page to the list of available webhooks and subscribe to the ones you’d like to use. For example, if you want to be notified when a new treatment plan is created, subscribe to Treatment plan created. Be sure to click Save changes before you leave the page.
Related config tasks
While you’re on this page - copy both your Secret challenge token and Fullscript-signature secret key. Save them with other important secret information in your app.
Before you leave the dashboard, make sure that your application is requesting the right set of OAuth scopes (see webhook description) for the webhook events you just subscribed to.
fyi
Adding scopes to your App instance in the Dashboard, doesn’t update your users’ previous authorization tokens with the new scopes. Attempts to use these tokens for activities associated with a new scope will return an Unauthorized error. Whenever you add scopes to your App, we suggest you obtain new tokens by prompting all your users to reauthorize.