OAuth for user authentication
By default, apps don’t have access to most functionality in the Fullscript API. Users own the data they’ve entered into Fullscript, and it’s up to them to grant your app access to that data.
Fullscript uses the OAuth 2.0 “authorization code flow” for API access. Follow our OAuth tutorial to add and configure OAuth.
When you’re done the tutorial, make sure your app stores the following info:
user’s access_tokenuser’s refresh_tokenresource_owner > idresource_owner > type
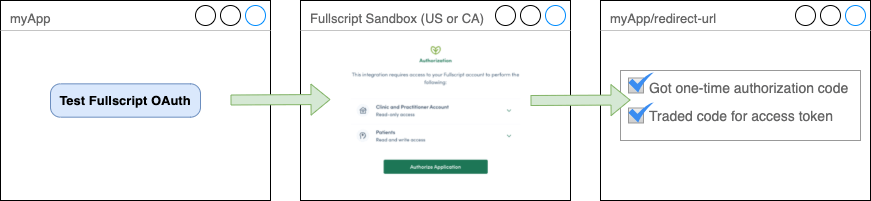
Create a simple test flow something like this to make sure that your app has OAuth working and your redirect endpoint properly enabled:
tip
If your application supports more than one customer or more than one Fullscript clinic, store the user’s clinic_id (found by retrieving the clinic info, using their OAuth token as the Bearer token) with the practitioner’s user data.
Begin grouping Fullscript data together by the clinic_id.
Now that you’ve got the OAuth flow working, add it to your app in the place chosen during the design phase.
To make things easy, we have a pre-created button pack you can use. Or, use our logo files to create your own. Here are three of our most commonly used colors:
- green (#88B04B) ■
- coal (#2E3A47) ■
- forest (#1B533F) ■
important
Before continuing, run through the OAuth process with one of your test practitioners (created earlier) to make sure your app can retrieve the user’s access_token.